夜光带你走进Vue.js(二十三)擅长的领域
本文共 2264 字,大约阅读时间需要 7 分钟。
夜光序言:
笼中鸟因为困得太久了,不知道翅膀还有用途。

正文:


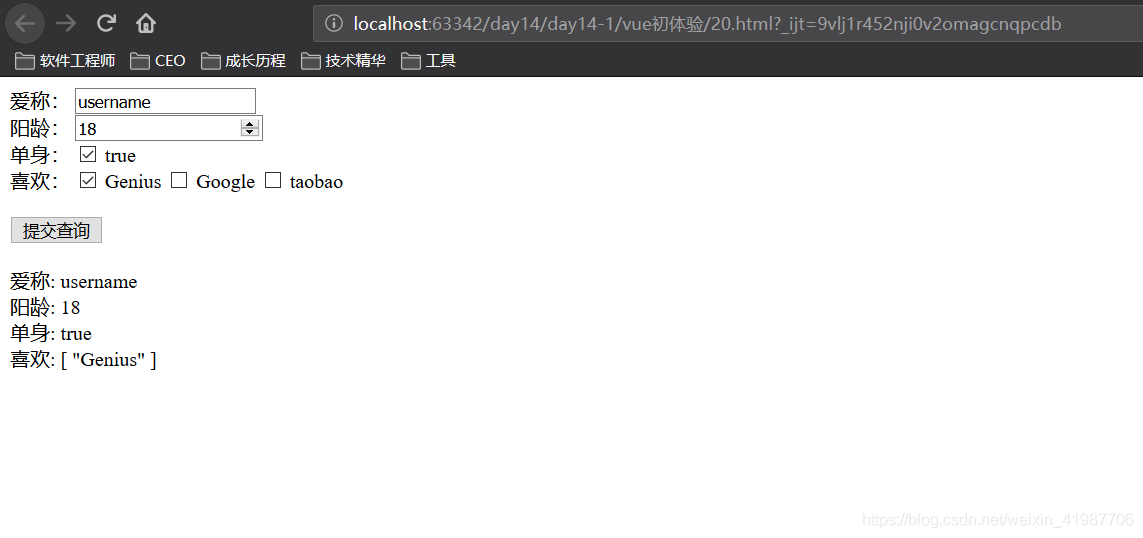
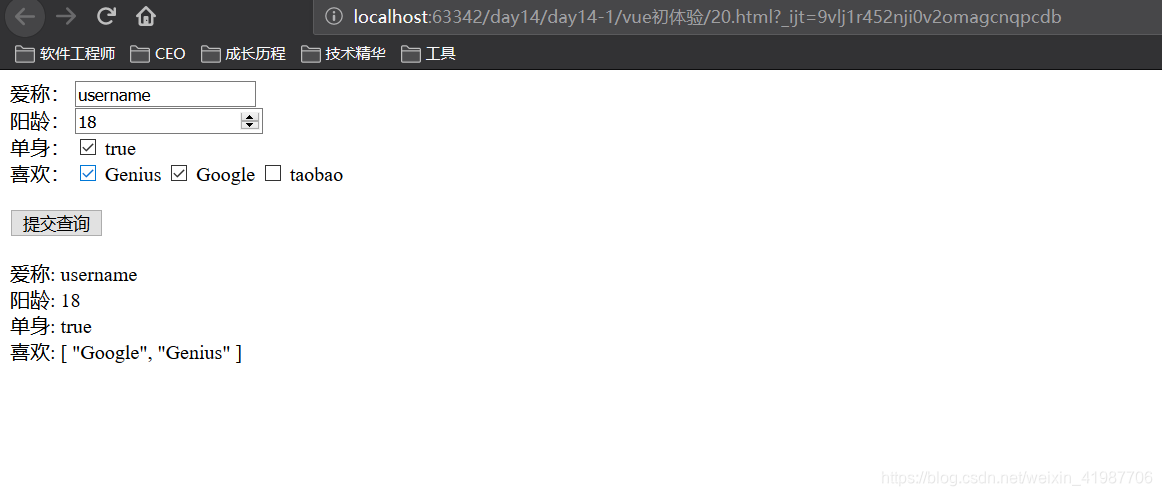
<!DOCTYPE html><html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"><head> <meta charset="UTF-8"> <title>夜光</title></head><body><div id="form"> <label for="username">爱称:</label> <input type="text" id="username" v-model.trim="username"> <br> <label for="age">阳龄:</label> <input type="number" id="age" v-model.number="age"> <br> <label for="checkbox">单身:</label> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{ { checked }}</label> <br> <label>喜欢:</label> <input type="checkbox" id="genius" value="Genius" v-model="checkedNames"> <label for="genius">Genius</label> <input type="checkbox" id="google" value="Google" v-model="checkedNames"> <label for="google">Google</label> <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"> <label for="taobao">taobao</label> <br> <br> <input type="submit" v-on:click="submit"/> <br/> <br/> <span>爱称: { { username }}</span> <br> <span>阳龄: { { age }}</span> <br> <span>单身: { { checked }}</span> <br> <span>喜欢: { { checkedNames }}</span></div><script src="../js/vue.js"></script><script type="text/javascript"> // 夜光:一些细节部分 // .number 如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值 //<input v-model.number="age" type="number"> //.trim 如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入 //<input v-model.trim="msg"> var vm = new Vue({ el: '#form', data: { //初始值 username:'username ', age:18, checked : false, checkedNames: ['Genius'] }, methods:{ //提交表单 submit:function(){ var params=new Object(); params.username=this.username; params.age=this.age; params.checked=this.checked; params.checkedNames=this.checkedNames; alert("formdata:"+JSON.stringify(params)); } } }); // 夜光:我们打印一下 → vue外部获取vue内部值 console.log(vm.username); console.log(vm.age); console.log(vm.checked); console.log(vm.checkedNames);</script></body></html>
转载地址:http://axfo.baihongyu.com/
你可能感兴趣的文章